Hi, my name is Kunal.


Hola! My name is Kunal, and let me tell you, I find the process of creating websites pretty neat. Back in 2020 when the pandemic hit and we all found ourselves with an abundance of free time, I've been captivated by the art of web development.
Fast-forward to today, and I've had the privilege of working at two different start-ups during separate internships, as well as taking on two full-time developer roles. Alongside all of this, I've also been actively freelancing
Currently, my main focus revolves around learning Astro and making contributions to open-source projects. It's an exciting journey, and I can't wait to see where it takes me!
Here are some technologies I've been actively engaged with lately -
Software Developer @ Nextloop Technologies Pvt Ltd (remote)
September 2022 - Present
Frontend Engineer / Developer Experience @ CyberoiSystems (remote) (Freelancing)
December 2022 - June 2023
Frontend Engineer Intern @ CyberoiSystems (remote)
November 2021 - March 2022
Frontend Engineer @ The Forestta (remote)
November 2020 - November 2021
Frontend Developer Intern @ Unihub India (remote)
August - October 2020

A scalable web application powered by NextJS for an international shipping company that serves a large client base worldwide. The application includes essential features such as shipment tracking, the ability to generate tracking labels for new shipments, and an authenticated admin panel to efficiently manage tracking numbers in bulk, including bulk tracking and bulk deletion functionalities.
NextJS
TailwindCSS
Firebase

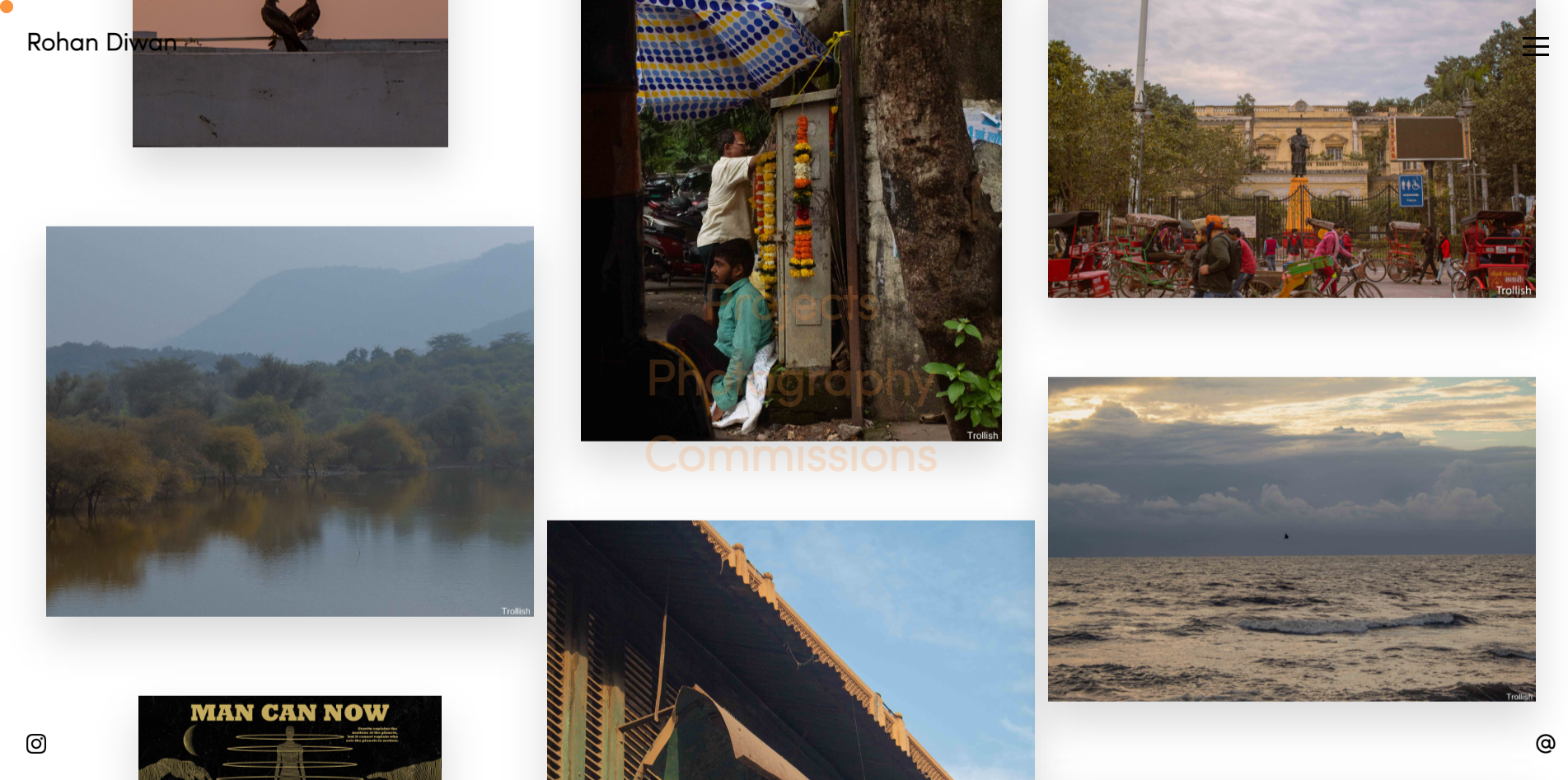
In collaboration with a talented photographer, I had the opportunity to develop a stunning portfolio website using Next.js and Tailwind CSS. This meticulously crafted website showcases the photographer's exceptional talent and captures their unique artistic vision. Leveraging the power of NextJS, I created a seamless browsing experience for visitors, ensuring fast loading times and smooth transitions between pages. Tailwind CSS allowed me to implement a visually appealing design with its extensive utility classes, resulting in a clean and modern aesthetic. By combining these technologies, I was able to create a responsive and intuitive portfolio that beautifully presents the photographer's captivating images, inviting viewers to immerse themselves in the artistry and storytelling captured through the lens.
NextJS
TailwindCSS
Cloudinary

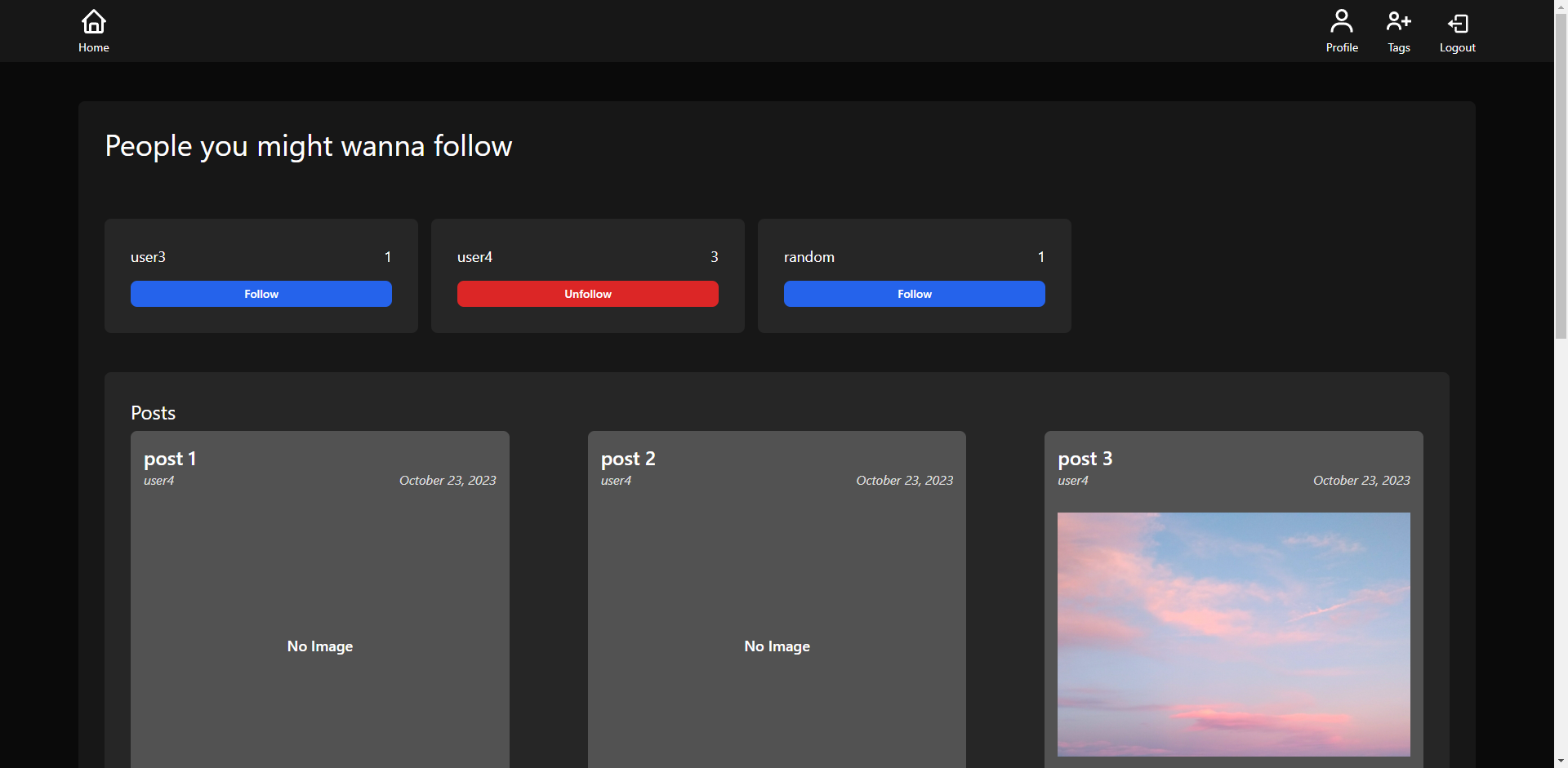
This project showcases a dynamic social media app built with React, TypeScript, and GraphQL, demonstrating a fusion of functionality and aesthetics. The user experience is prioritized through seamless login processes using Supabase Authentication for enhanced security. The heart of the app lies in its News Feed, powered by GraphQL, offering users a continuous scroll to effortlessly navigate through posts from those they follow. Users can craft engaging posts with images and even tag others for a more interactive experience. The app supports the essential Follow and Unfollow features to foster connections within the community. TypeScript is employed throughout the development to ensure code safety and prevent potential issues. Supabase serves as a reliable GraphQL endpoint, facilitating data retrieval and storage. This project not only prioritizes user engagement but also embraces modern development practices to deliver a robust and visually appealing social media experience.

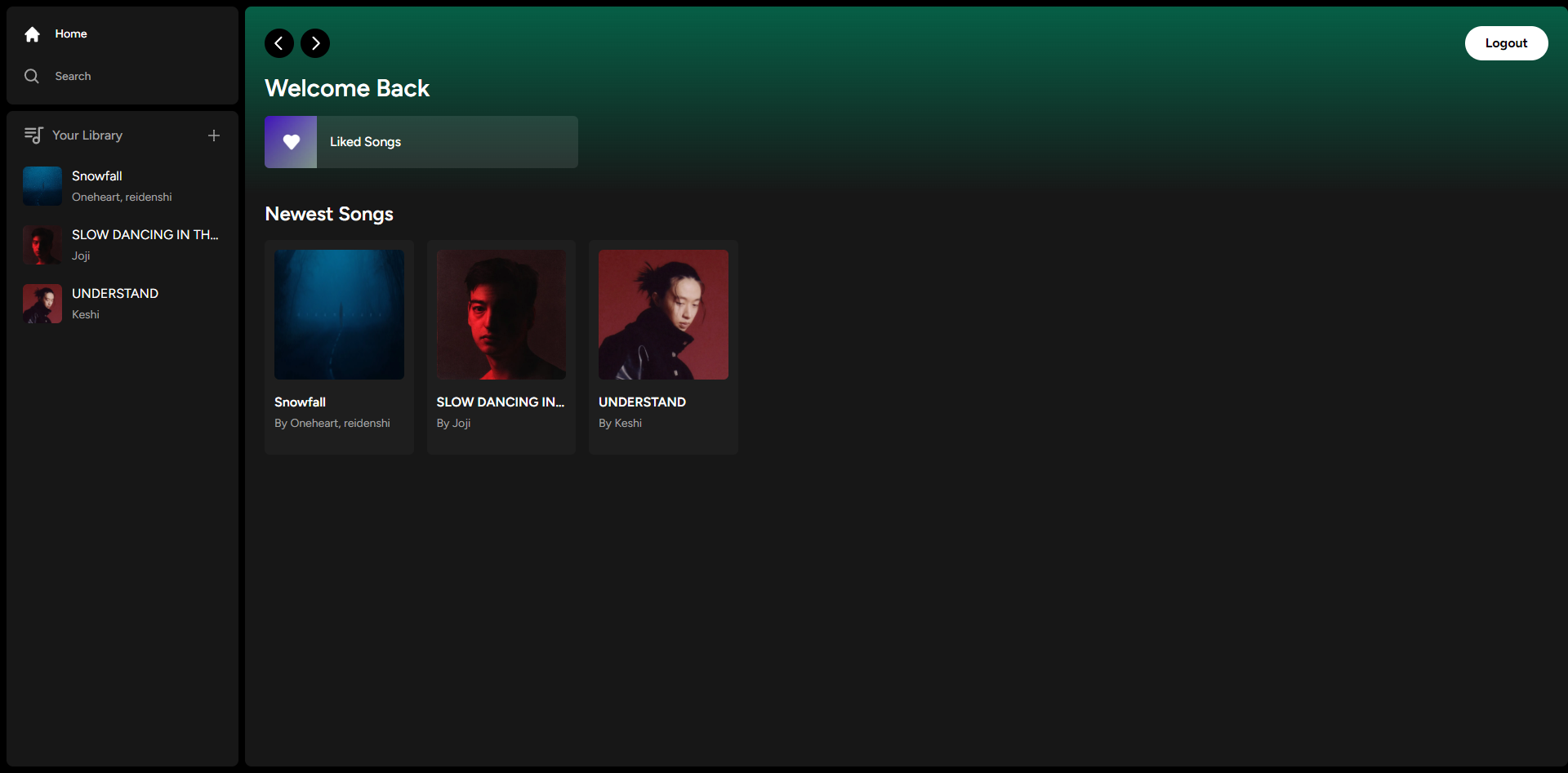
The project involves several key features. Firstly, it includes a song
upload functionality, allowing users to upload their own songs. The user
interface is designed using Tailwind, resulting in a sleek and visually appealing design. Additionally,
Tailwind animations and transition effects are implemented to enhance the
overall user experience. The application is fully responsive and
compatible with all types of devices, ensuring a seamless experience
across platforms.
For authentication purposes, the project utilizes Supabase to handle credential authentication. It also integrates with GitHub for authentication
purposes. File and image upload functionalities are achieved using Supabase
storage, enabling users to upload and store various types of media.
To ensure data integrity, client form validation and handling are
implemented using react-hook-form. Server error handling is also incorporated using react-hot-toast, ensuring that any errors are properly managed and displayed to the
user.
The application features an audio player that allows users to
play songs. It also includes a favorites system, enabling users to mark
their favorite songs. Additionally, a playlists and liked songs system is
implemented to organize and manage user preferences.
An advanced
Player component is created to provide enhanced functionality and
controls. The project also explores a unique approach to fetching data in
server React components by directly accessing the database, without the
need for an API. Lastly, the project addresses the challenge of handling
relations between server and child components in a real-time environment,
ensuring that data remains synchronized and up-to-date.

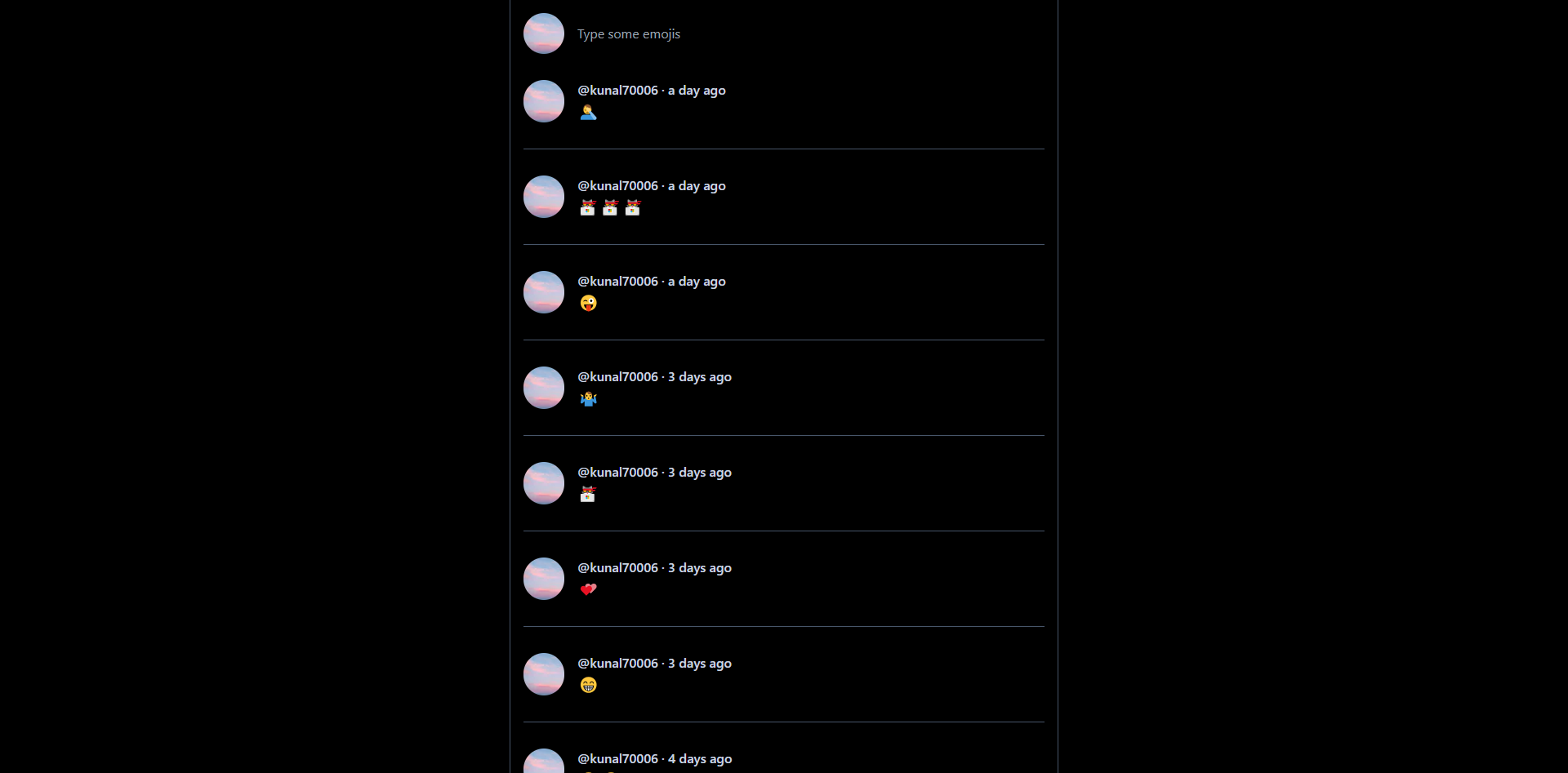
A NextJS project inspired by Twitter but with a twist: a user can only tweet with emojis. It's built using production-grade technologies such as Clerk for authentication with Github, tRPC for APIs, and Prisma as the ORM layer to connect with a SQL database hosted at PlanetScale Additionally, it incorporates rate limit protection using Upstash and in case of any issues, the logs provided by Axiom are hooked up to Vercel to provide a clear indication of what went wrong.

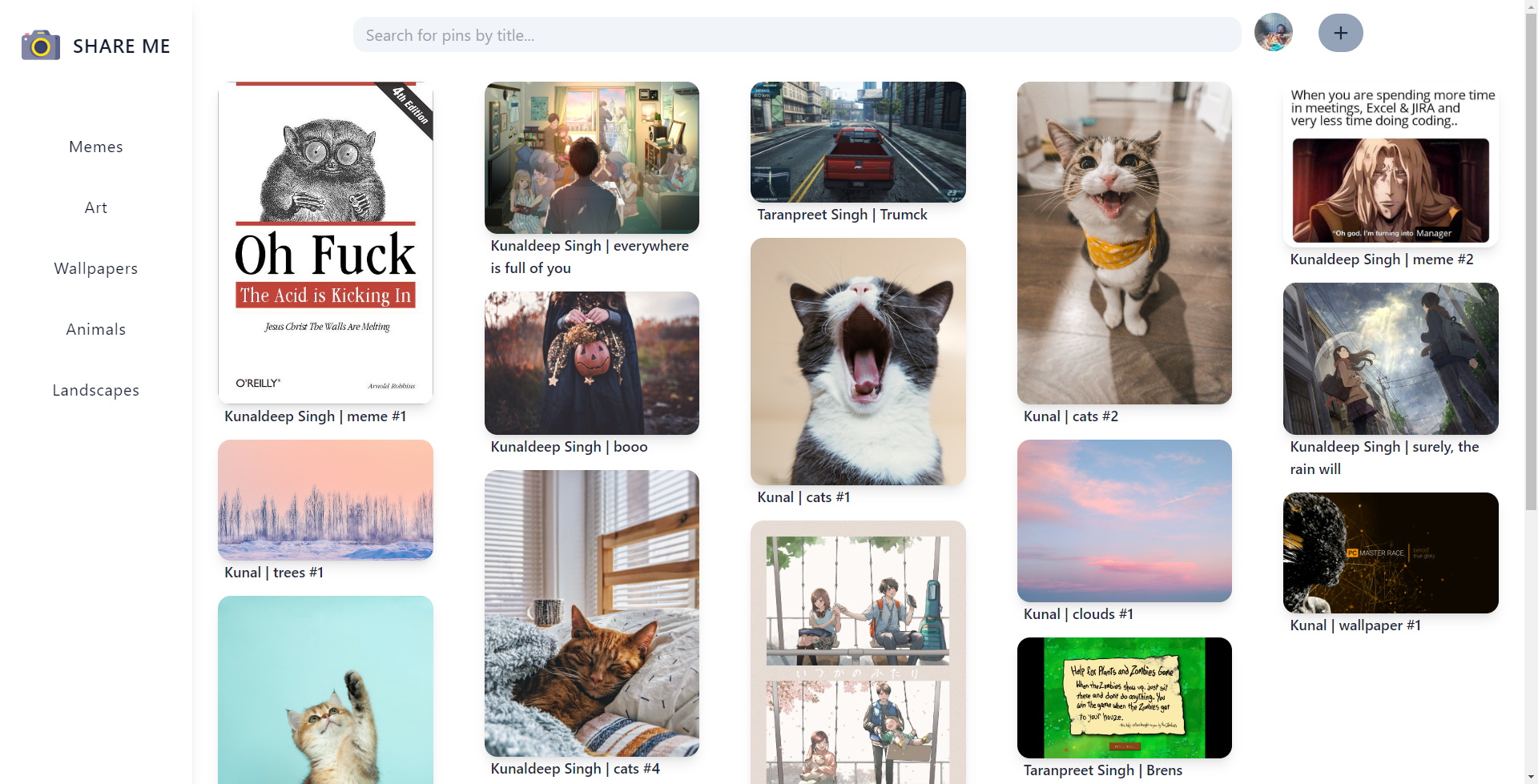
A NextJS web application inspired by Pinterest designed to provide a platform where users can add, delete, modify, categorize, and comment on images contributed by different users. The app includes essential features such as search functionality and Google Authentication using Firebase.

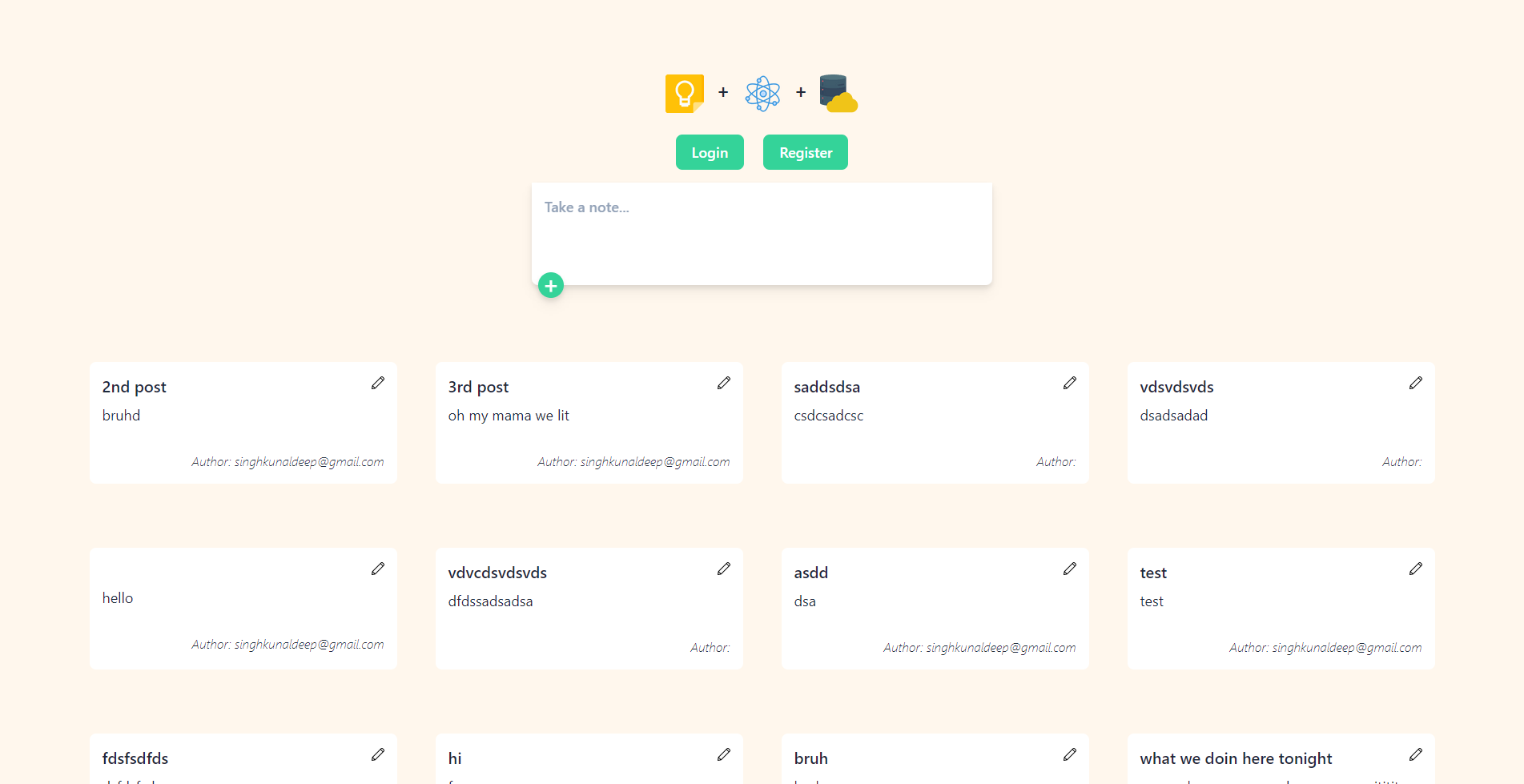
A NextJS web application inspired by Google Keep aims to create a platform where users can add, delete, and modify notes contributed by different users. The app incorporates Google Authentication using Firebase to ensure secure user authentication and management.

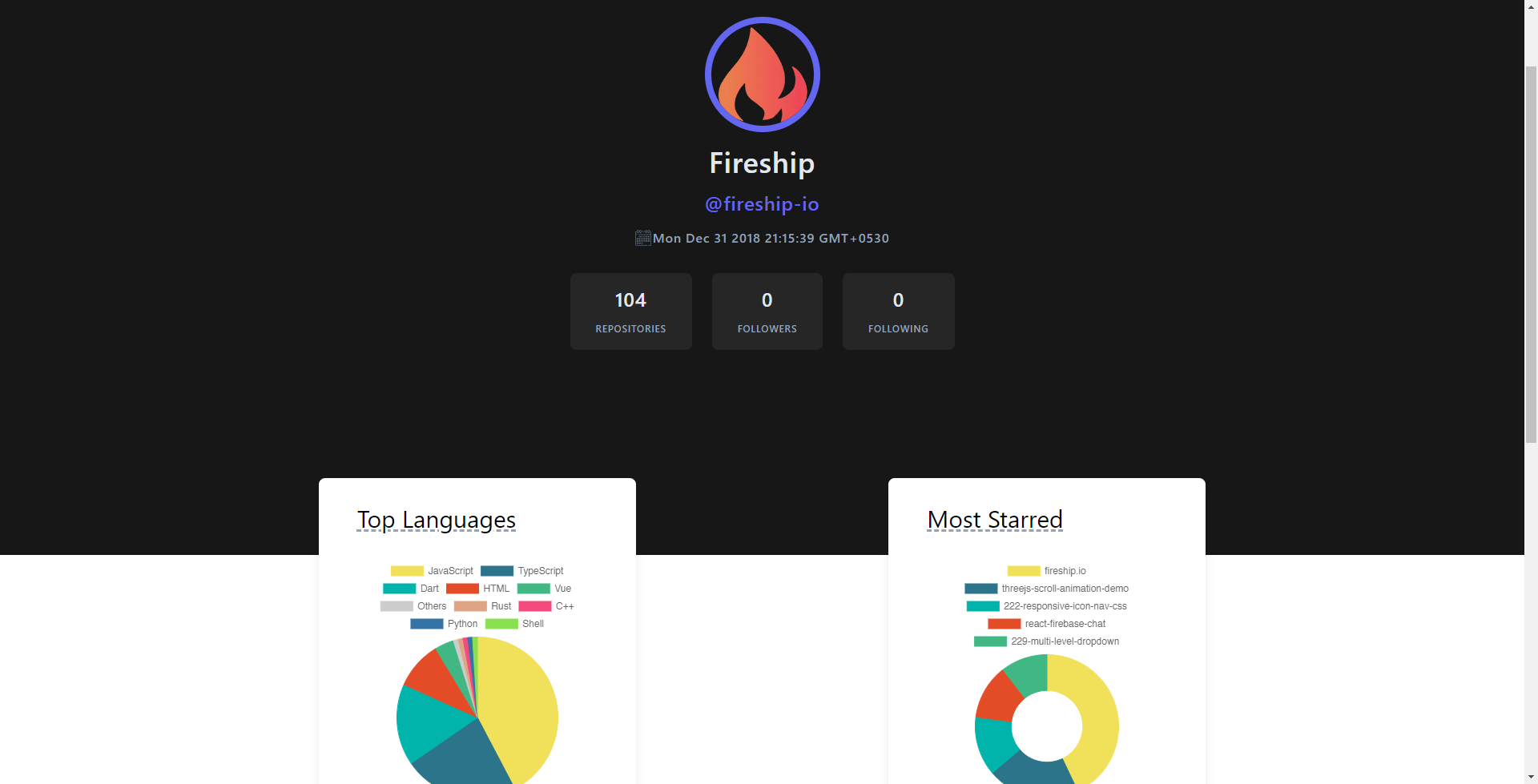
The primary focus of this React web application is to present visually appealing and impressive GitHub statistics. It has been developed using advanced technologies such as NextJS, Chart.js, and Tailwind CSS. The objective of this web app is to offer users a fresh and captivating approach to visualize their GitHub data, elevating the experience of exploring and understanding their statistics.

The React Cryptocurrency web application is crafted using a wide range of technologies, including Ant Design, Redux, Rapid API, and more. Its purpose is to provide users with a comprehensive platform to track the prices of diverse cryptocurrencies. Additionally, the app offers relevant news, interactive charts, and other statistical information to enhance the user's cryptocurrency tracking experience.